
Is There a Horizontal Scrollbar Overflow on Your Website? 10 Ways To Prevent It | by Dr. Derek Austin 🥳 | Better Programming

Ahmad Shadeed on X: "Use `overflow-y: auto` rather than `overflow-y: scroll` to show a scrollbar only when needed. #CSS https://t.co/679BPszE1j" / X

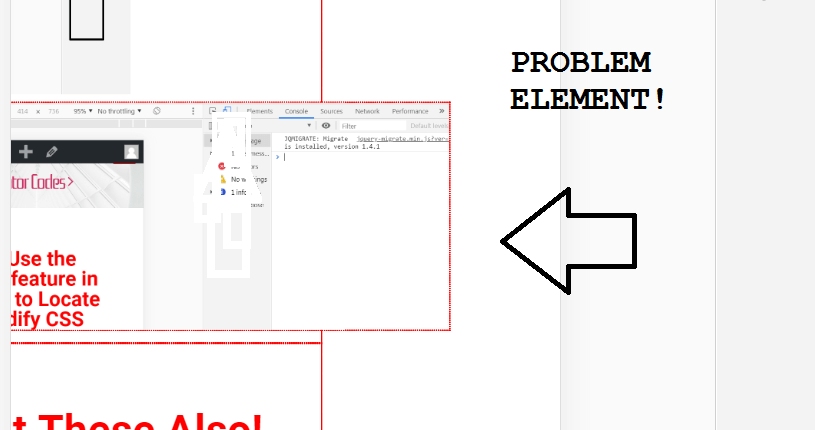
html - How do I allow horizontal scrolling only for a row of images and show overflow, without horizontally scrolling the rest of the page? - Stack Overflow
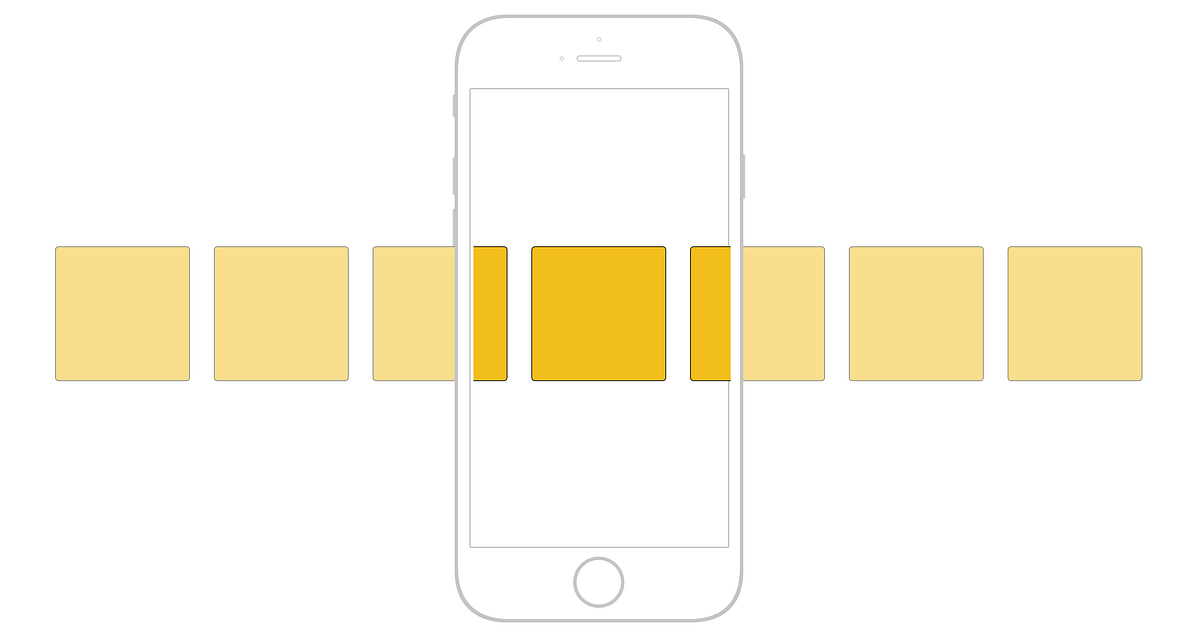
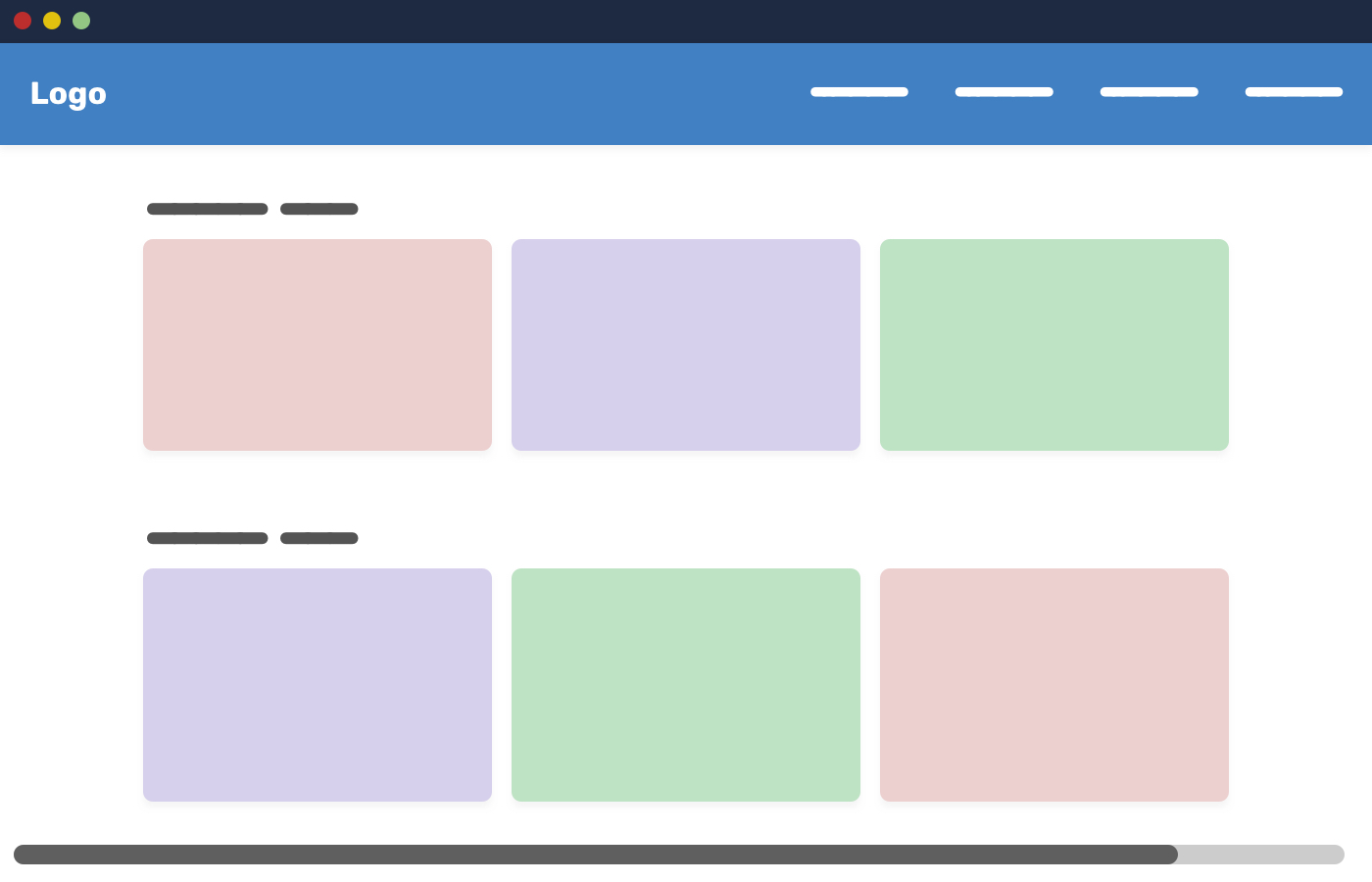
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/v2/resize:fit:1358/1*owfJDGpP-n707h-FZuDDKg.gif)
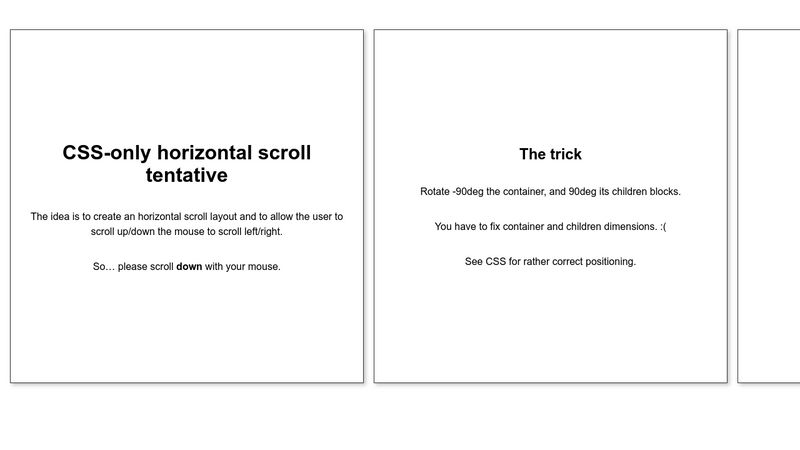
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/v2/resize:fit:1400/1*odN6Oz6trsM2Ek5cpYcs9A.jpeg)